今天打开Chrome,看到首页上那炫酷的主题背景,突然想到我博客好像还没有背景,这着实让人觉得不开心。于是,趁着中午休息的时间,我决定给博客也添加一个背景。
顺手牵羊
既然要背景,那当然得有个好看的图片素材。既然我是看到Chrome的主题背景才萌生这个想法的,那素材也同样从Chrome的主题背景中取好了。恰好最近十分中意应用商店中一个叫做Flying Paint的主题背景,于是就决定用这个主题图片作为博客的背景。
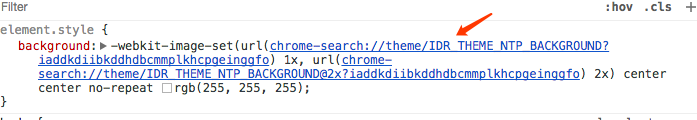
直接在主页右键-->检查(或者其他诸如快捷键打开开发者工具之类的),然后定位到body元素查看它的样式。在右侧的样式面板中,可以看到body上添加了一个背景样式,直接复制样式中的图片url并在新的标签页中打开就能看到背景图片了。

这里需要注意的是,body的背景图片使用了CSS中一个叫做image-set的属性,该属性可以根据用户设备的分辨率匹配合适的图像,目前并不被所有浏览器支持。所以,我建议直接使用1x图片,因为我试过大号的图片,在我的设备(13.3英寸的mac和1920*1080的显示器)上显示出来并不好看。直接在图片上右键,选择图片存储为...即可保存到本地。
南蛮入侵
借来了图片之后,就需要把图片添加到博客中。我的博客基于Hexo构建,使用的NexT主题。直接将保存下来的图片复制到themes/next/source/images目录下,然后打开theme/next/source/css/_custom/_custom.styl文件,在文件中中添加下面的样式即可。
1 | body { |
完成了上述的步骤后,我的博客就也有了炫酷的背景了。开心…😃